F.A.Q.S
Documentation
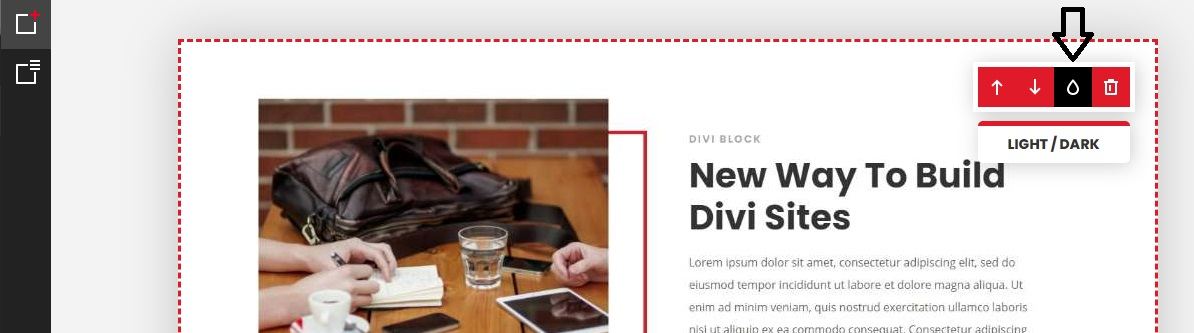
How to switch a block to light / dark version?

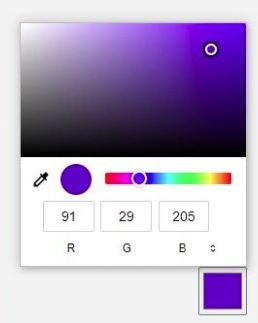
How to change the red color scheme for Divi Block?

Why I can't edit / move the blocks around in Divi Block builder?

I'm working on Divi Block Builder half way & wish to continue the next day. How to save current work?
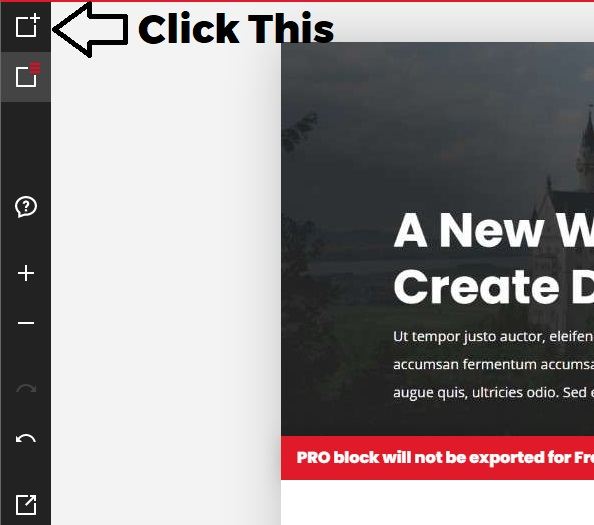
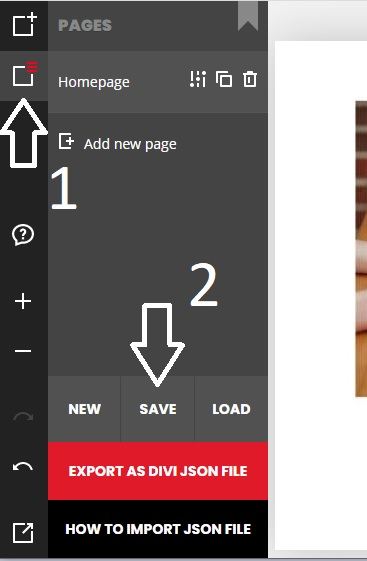
To save your current work, just click the below & it will download a file with extension .diviblock:

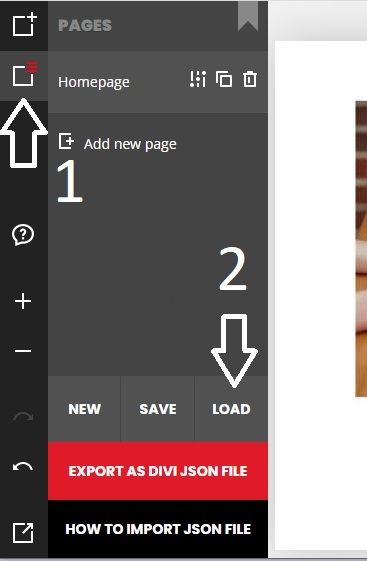
And to load your saved work, just click the below & upload the .diviblock file:

How to import the json file exported from Divi Block builder?
After importing json file, it shows success but nothing happen?
If you’re unable to import the json file, check if you have Wordfence plugin installed on your Divi site. If yes, then try to disable it & import the json again.
If you don’t have any plugin installed, then it’s due to your server mod_security. You will have to contact your web host to check their mod_security error log & whitelist the action.
How to know the dimension (width / height) of the images used in Divi Block?
.et-fb-settings-option-inner-upload--previewable .et-fb-settings-option-input.et-fb-settings-option-upload {
display: block!important;
width: 100%!important;
margin-top: 42px;
}
.et-fb-settings-option-inner-upload--previewable:after {
margin: 0 0 4px;
color: #32373c;
font-size: .875rem;
font-weight: 600;
content: 'Image URL';
position: absolute;
bottom: 33px;
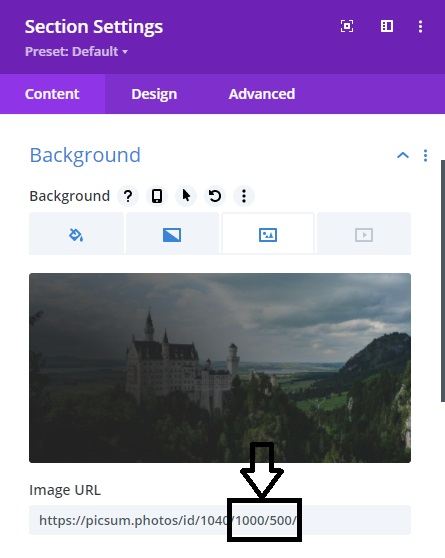
}Step 2: Look for your image in the module settings & you will see a new option called Image URL (see screenshot below):

From the image URL, the last 2 values as shown above is the width & height. Take the screenshot for example, the width of the image is 1000px & height is 500px.
What is the font used on the preview site?
Title Font: Poppins
Body Font: Open Sans
Special modules are not working properly. What to do?
Try to disable this option: WP Admin > Divi > Theme Options > General > Performance > Defer jQuery And jQuery Migrate > Disabled
Icons are not showing properly. What to do?
Try to disable this option: WP Admin > Divi > Theme Options > General > Performance > Dynamic Icons > Disabled
Section Heading Styles block doesn't show up. What to do?
For Section Heading Styles block, you will need to use it together with normal page design blocks. It will change all blocks section heading design. Examples of page design blocks are About Us block, Services block, etc.
In other words, Section Heading Styles block only consist of custom CSS to change the section heading design of other blocks.
Try to mix & match it with other page design blocks & preview it & you will see it in action.
My mega menu is not centering. What to do?
The mega menu will be align in the center if the mega menu width is bigger or equal to the width of the menu Row container.
Perhaps on your site, the menu Row is set to have a bigger max-width. For that case, you need to first go to the menu Row Settings & find the value of your max-width. Then, go to the mega menu Section Settings & set the same value for max-width.